Strategy Design |DEI Design
Gensler x DEI
How to design inclusive workplaces?
The Gensler project involved developing strategies to promote diversity, equity, and inclusion within workplaces, with a focus on supporting women of color.
Showin Up : Appearance
Timeline : 2023 - 2024
Audience : Gensler’s leadership + Women of color employees
More on Gensler website
My Role : Design Research, Strategy Design, User Research, Designing Frameworks
Organization : Gensler x Parsons School of Design
Challenge
historical biases
cultural stereotypes
peer pressure
network exclusion
WOC face discrimination and the icerberg model defines the same.
The icerberg model
DEI Framework Development
Solution
Implementation
Challenging inequities and promoting inclusivity
Storytelling
Highlighting narratives to inspire change
Research & Insights
Identifying key enablers and barriers to inclusion
Strategy Design
Proposing initiatives to address cultural norms
Success Metrics 🫡
The iterative design process improved tool usability. Testing feedback highlighted areas for improvement, benefiting users. Onboarding success rate: 80%.
Seniors gained confidence in using the digital tool independently, showing its intuitive design.
Saathi built a strong community, improving engagement and satisfaction. Ease of navigation: 70% of users found it successful; 20% faced usability issues initially.
The video library offered valuable resources, educating users on tool navigation while providing support and belonging.
Combining remote and in-person testing deepened understanding of user experiences, facilitating targeted enhancements for seniors’ needs.
Shout out for Saathi 🥳
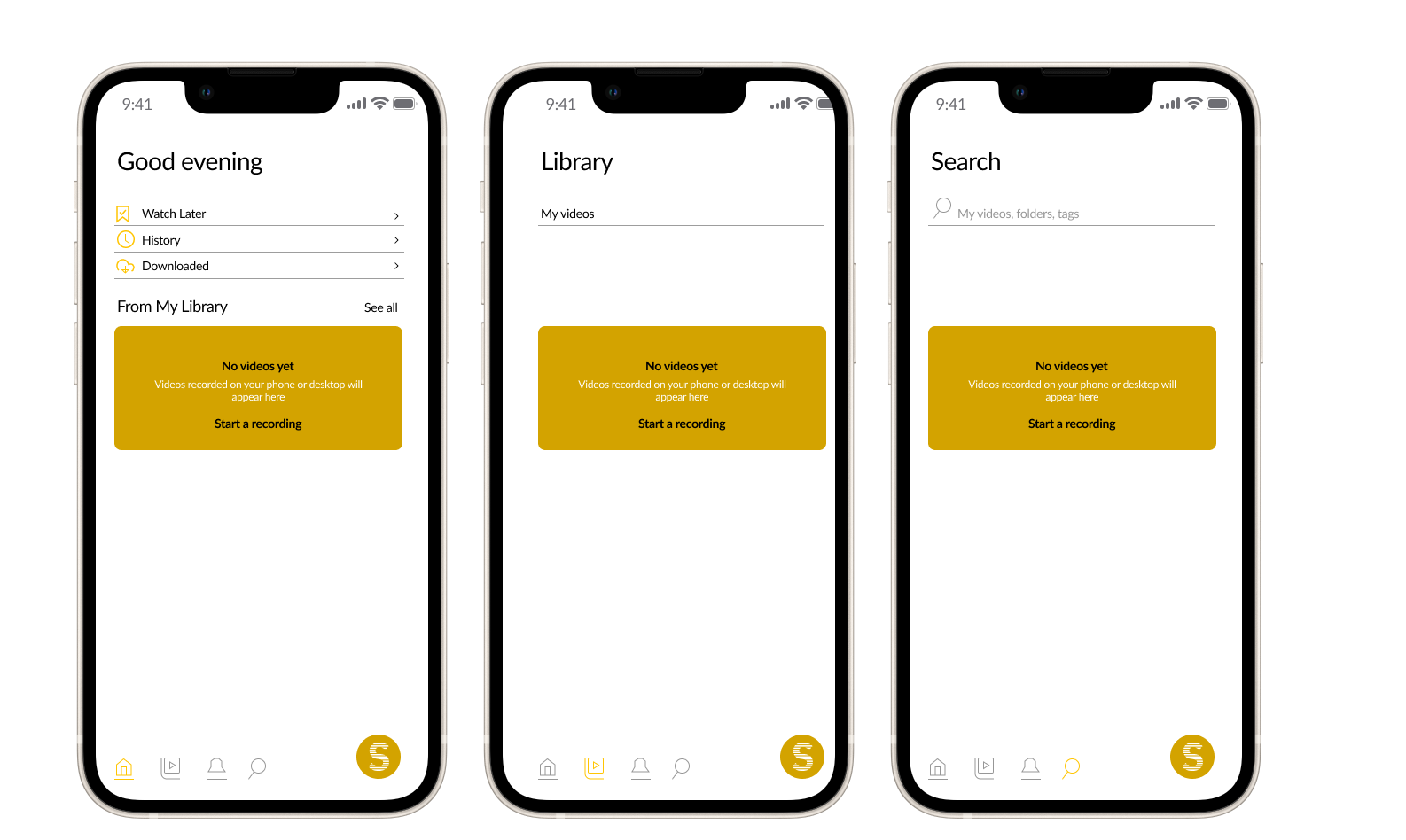
Final App designs
Stakeholder feedback




Encouragement for Iteration:
Feedback highlighted the need for ongoing testing and iteration to refine the platform's usability, particularly in making the interface more intuitive for older adults.
Positive Reception of Concept: Stakeholders appreciated the focus on bridging the digital divide for senior citizens, recognizing the potential societal impact of enhancing digital literacy and reducing social isolation.
Research question
What can family caregivers do to help seniors with technology?
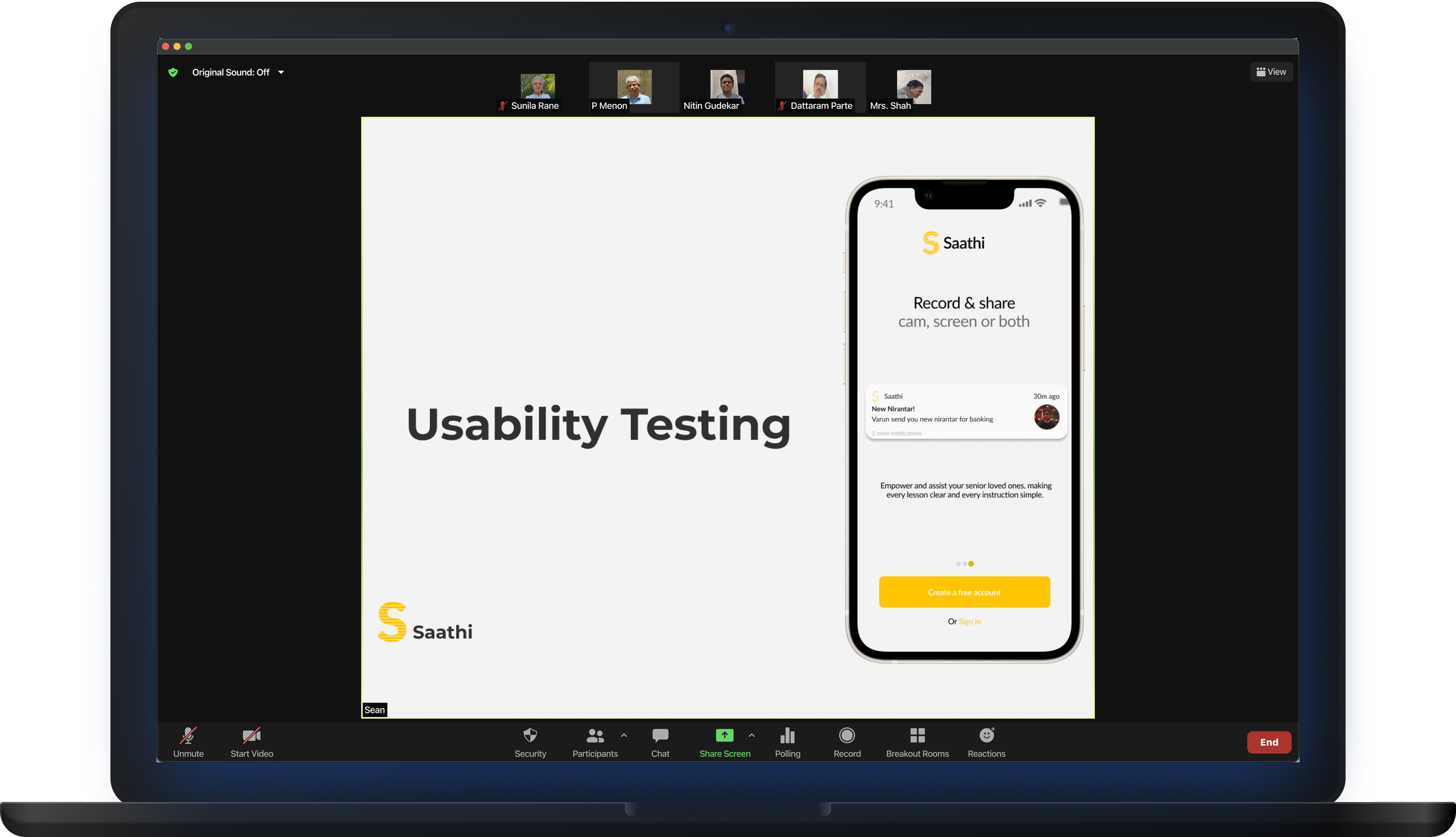
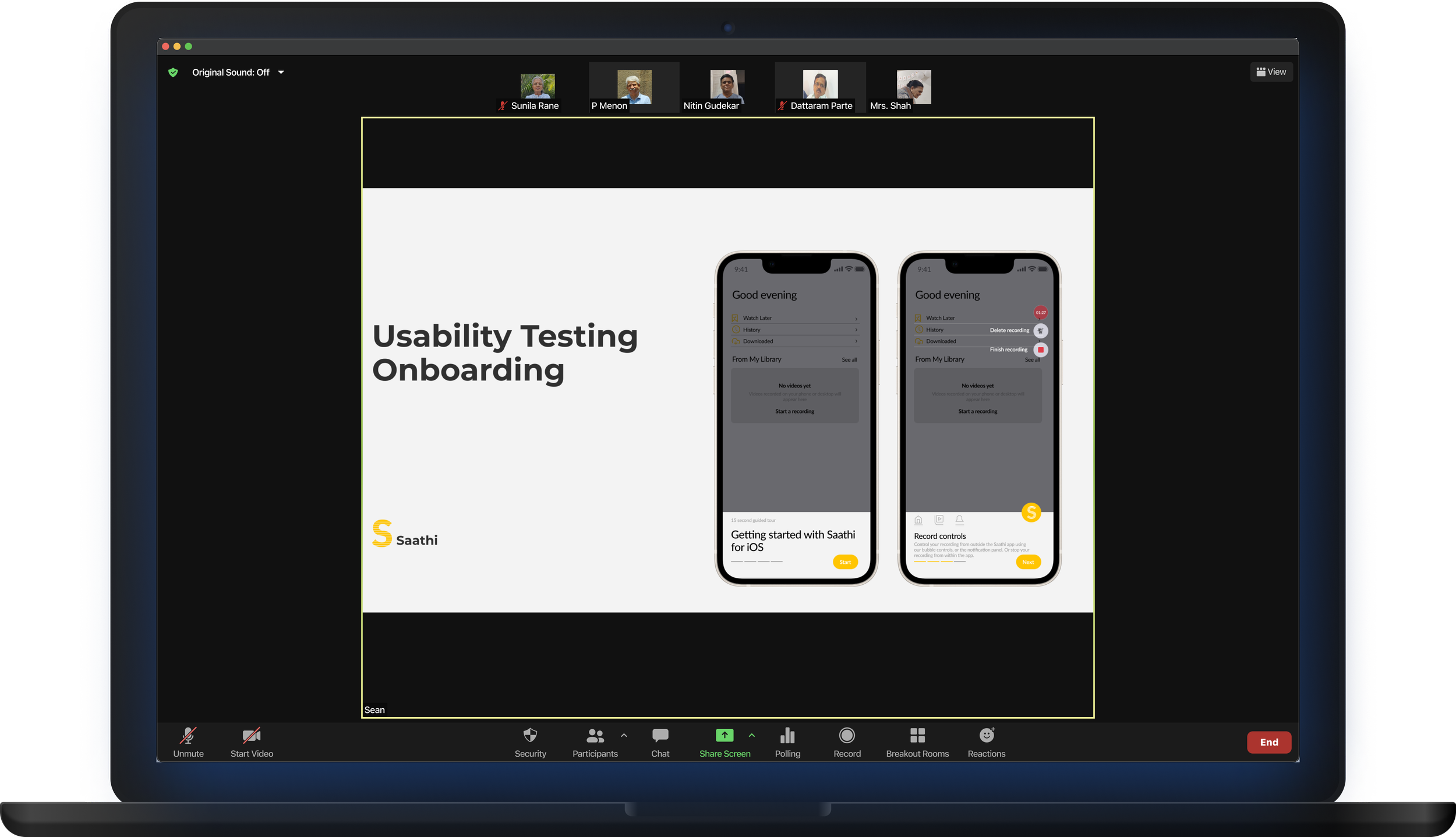
Remote testing with Seniors
Tools used : Figma, Zoom, Otter
Research Methods: Affinity Mapping, Usability Testing, Prototype Testing
Participants : 7 senior adults (aged 65+)


Saathi USP
Empowering seniors
From tech-reliant to tech-literate via familiar language and a safe space.
User Needs Identified
Primary user : Senior citizens
Need for personalized learning at one’s own pace.
Tailored content in a familiar language
Not designed for Indian seniors; lacking cultural relevance and understanding.
Lack of cultural relevance
Seniors need to rewatch and relearn digital tasks as they forget the steps.
Cognitive learning
User Testing with caregivers
Common questions
seniors ask caregivers

Feedback
from Caregivers

Wireframes
Low fidelity
















Work in Progress
designs





How does it work?
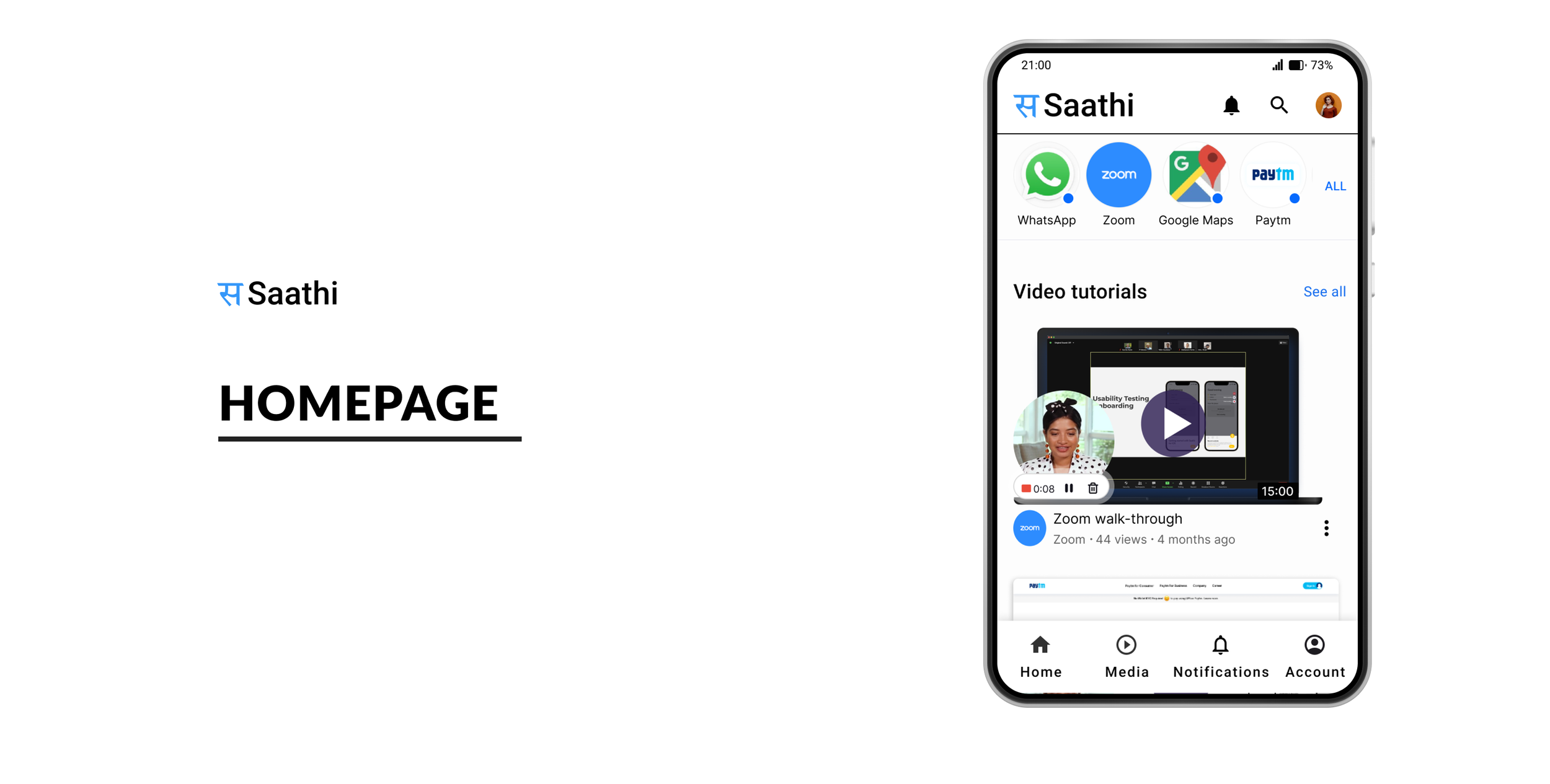
Homepage
Easy access
to valuable information
Video tutorials have been thoughtfully uploaded by caregivers
Tutorials by categories
The interface displays various categories for seniors to easily view videos by topic, ensuring quick access to relevant content.
Key Takeaways
Understanding technology for seniors
Many find technology intimidating, so the challenge with Saathi was to simplify interfaces and address barriers like fear, physical limitations, and lack of exposure. Empathy and patience were as crucial as technical skills.
The power of community
One surprising insight was how community helps overcome tech barriers. Many seniors felt more confident learning with peers or family, showing that social learning effectively bridges the digital divide.